Flat Style Heart Tutorial
Valentine's day is coming and i would like to share with you this tutorial how to create heart with trendy flat style shadow in Adobe Illustrator:

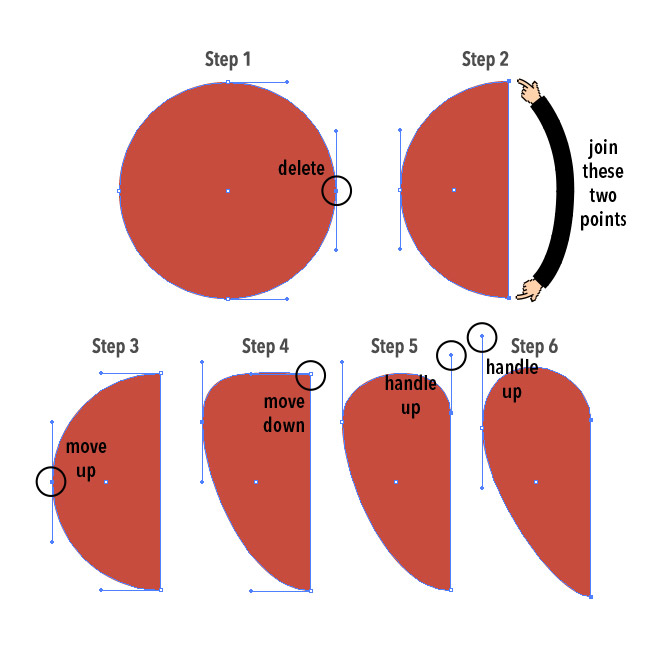
Bellow is picture demonstrating how to draw symetrical heart shape.
Refer to Step 1, Step 2... etc. showed in image bellow.
Step 1:
Draw a simple circle. Delete one point using direct selection tool.
Step 2:
Join two point by selecting them and going to Object/Path/Join.
Step 3:
Move point in the circle up.
Step 4:
Move point down.
Step 5:
Move handle up.
Step 6:
Move handle up.

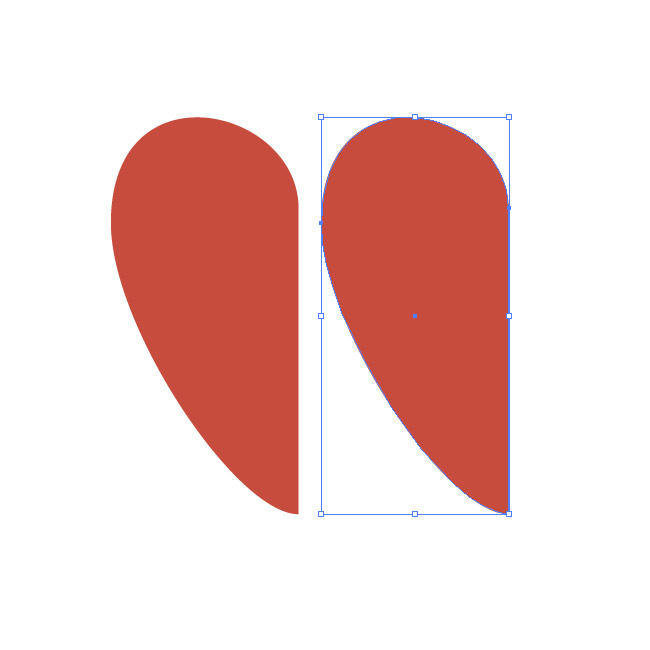
You have just created one half of the heart shape. Make a copy of this half heart by holding alt + dragging with mouse.

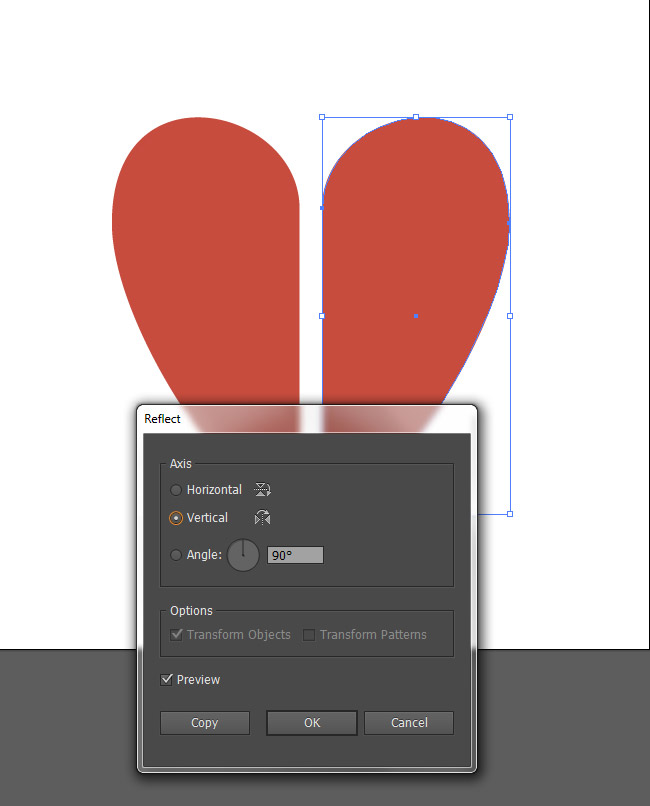
Reflect your just created copy by going to: Object/Transform/Reflect. Reflect options in the image bellow.

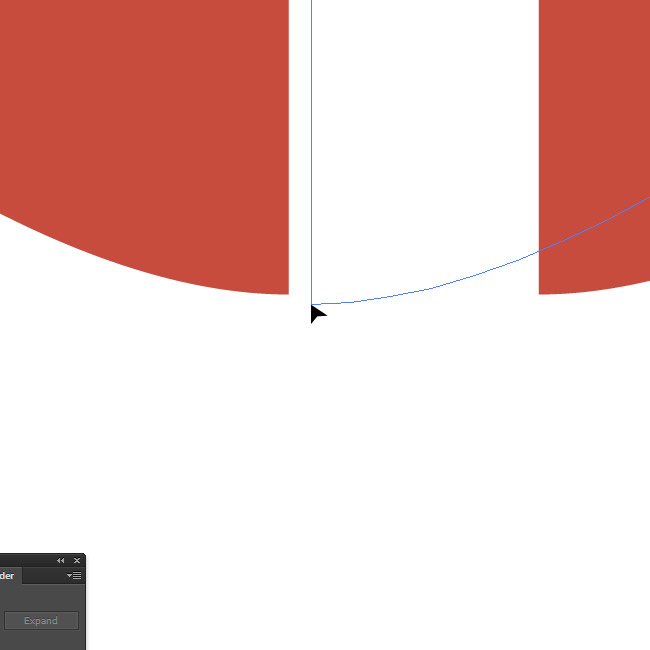
Now drag your just created copy of half heart. Place both shapes near each other to make it look like one shape.
Drag your shape by clicking the point. Also Select View/Snap to Point so it places exactly point on point.

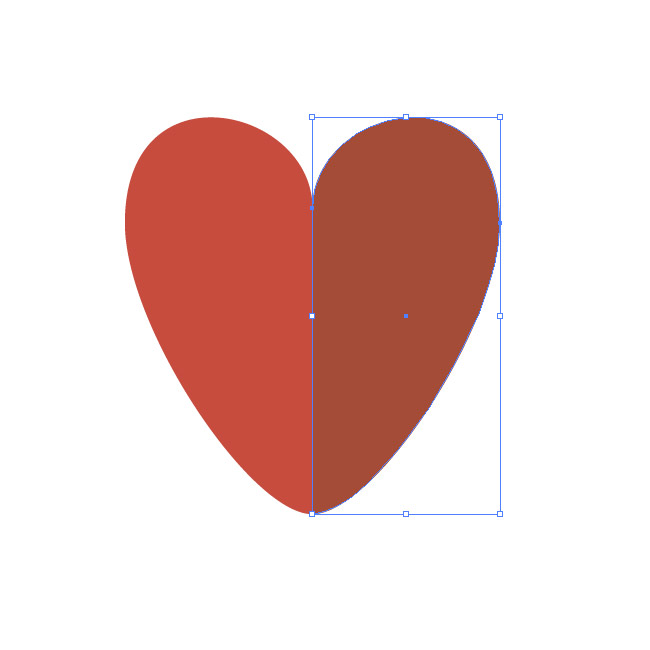
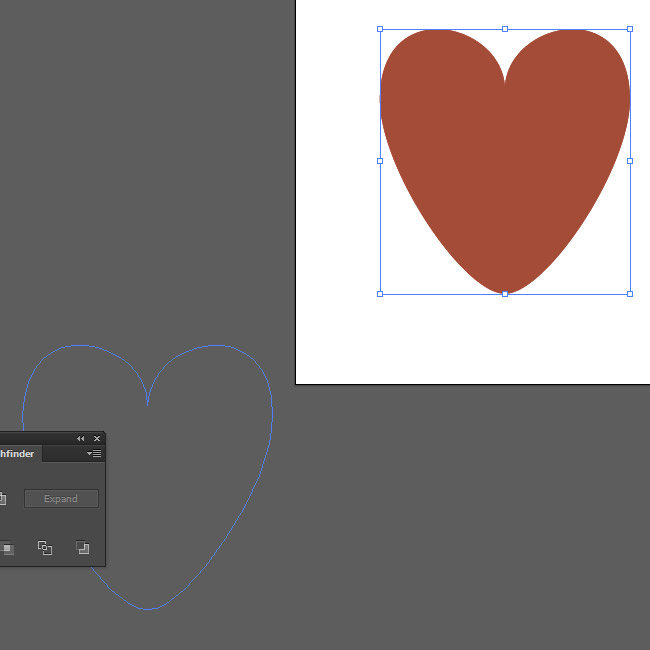
Your heart should look like in the example bellow. Change colors if you want.

Now lets create a flat style shadow. Select your two just created shapes and copy them by clicking CTRL + C, CTRL + F.
Combine them into one shape by clicking on Unite in Pathfinder panel (Window/Pathfinder).

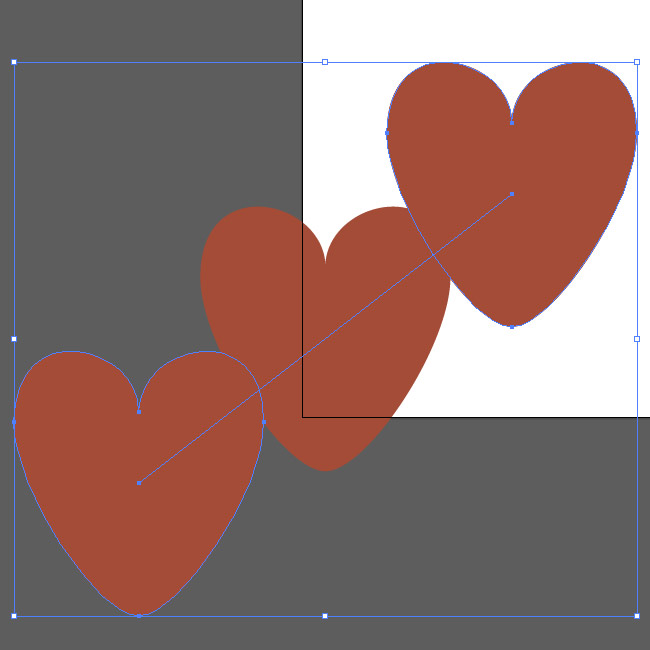
Now create another shape be ALT + dragging it outside the artboard to the bottom left corner.

Now select two heart shapes and blend them by going to Object/Blend/Make.

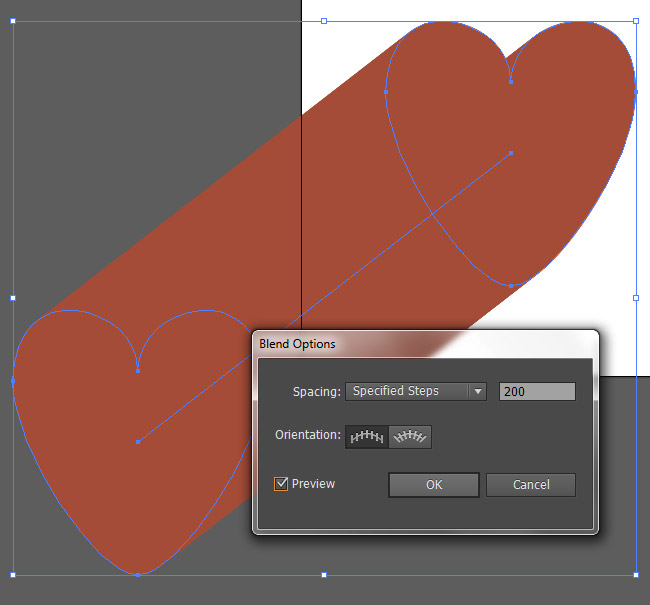
Go to Object/Blend/Blend Options... and look in the image bellow for settings. Click OK.

Expand you newly created shape by blending two hearts - Object/Expand Appearance. Unite using Pathfinder panel to make into one shape.
Now add a rectangle to cover all your artboards and choose a color for it. Make another rectangle by copying and pasting on top - click CTRL + C, CTRL + F.
Select one of just created rectangles and your shape blended of two hearts and click on Intersect in the Pathfinder panel to cut your shadow.

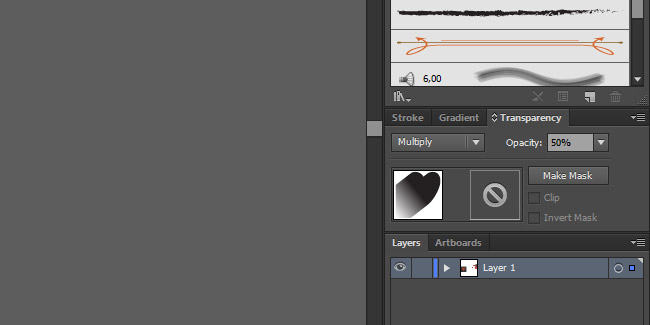
Select Multiply Blending Mode in the Transparency panel for your shadow and make it 50% transparent:

Your final result should look similar to my example bellow.