How to Use Graphic Styles in Illustrator
In this quick tutorial i will show you how to use Adobe Illustrators Graphic Styles and Appearance panels. You want to learn this because you will be able to create your own styles and quickly add them on text and any shapes and save a lot of time.
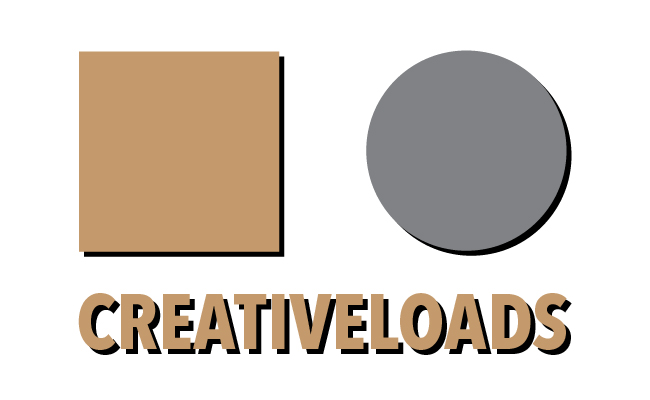
Here is example of what can be done with Graphic Styles and Appearance panels:

Example bellow is very simple but you will get the idea of how it works.

1. First draw a shape in your document doesnt matter if its circle, ractangle, star etc.
2. Now open Appearance pannel by going to Window/Appearance.
Select that object that you draw previously.
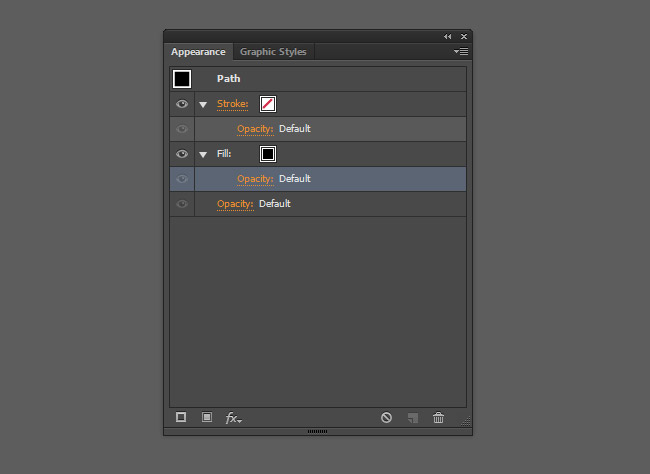
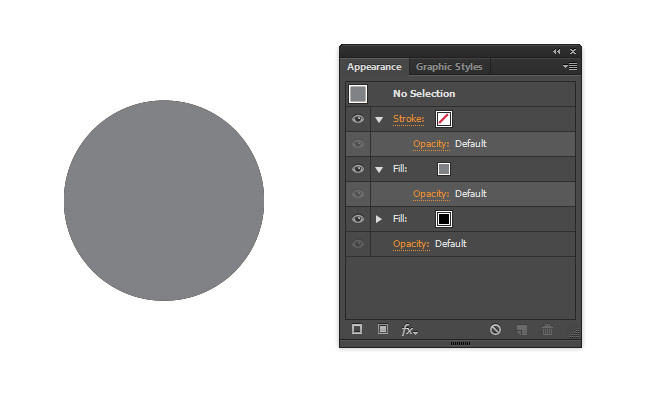
You should see something like in this picture in the Appearance pannel:

Here you can see that shape has no Stroke and black Fill color.
Now lets try to add a simple shadown to the your object.
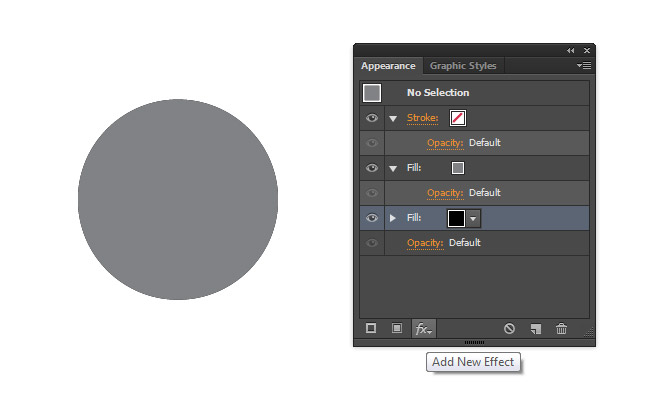
First change the color by clicking on layer named Fill and selecting color by pressign drop down arrow.
Change to lighter color for example light gray.
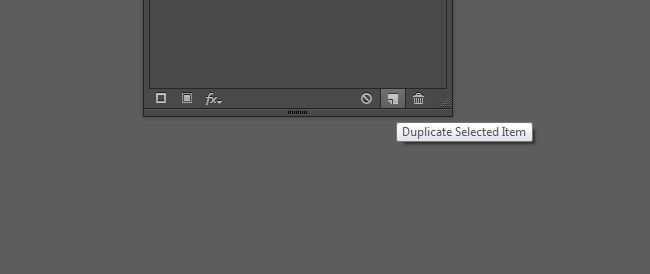
Now again with the Fill layer selected create another Fill layer by pressing Duplicate Selected Item:

Choose black color for you duplicated Fill layer:

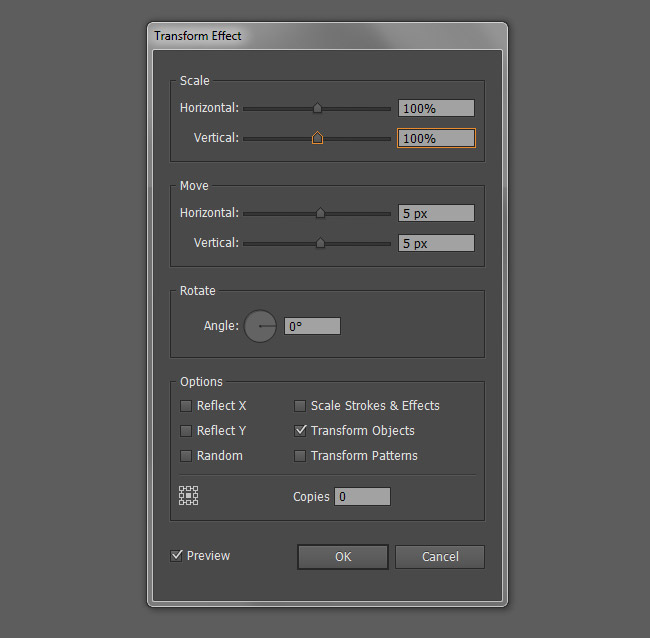
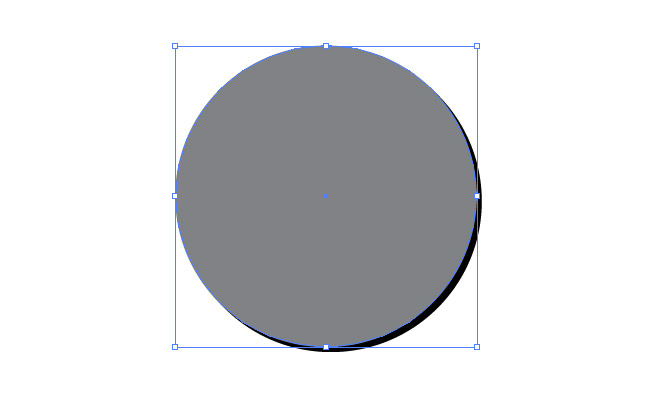
Nothing changend on your shape, but you have just created another circle behind your original. Now to create shadow you have to move black layer a little bit. Do this by selecting Fill layer with black box and select Add New Effect/Distor & Transform/Transform...

In Tranform panel click Preview and enter following settings in Move section to move black fill to the right and bottom by 5px. Remember that your shape always have to be selected while you working with Appearance panel.

You should see something like in the picture bellow:

Now have to add it to your Graphic Styles library. Click on Graphic Styles panel (Window/Graphic Styles) and drag your shape with shadow to the Graphic Styles library. Now you have created a graphic style which you can quickly add to any shape or text and save your time.

For example. To add this effect to text, write your text and click on the box with your style.

Please also come back for more tutorials. I will show you how to create more complex graphics styles and how you can make money from them.